1
/
of
6
Lews Online Store
Dog Cage Metal Pet Cage, Double Doors with Dividers, Folding Travel Indoor and Outdoor Dog Cage, Leak-proof Plastic Tray
Dog Cage Metal Pet Cage, Double Doors with Dividers, Folding Travel Indoor and Outdoor Dog Cage, Leak-proof Plastic Tray
Regular price
$57.91 USD
Regular price
$0.00 USD
Sale price
$57.91 USD
Unit price
/
per
Couldn't load pickup availability
SPECIFICATIONS
Brand Name: oein
Item Type: Beds & Sofas
Hign-concerned Chemical: None
Material: Metal
Wash Style: Hand Wash
Origin: Mainland China
CN: Fujian
Type: Dogs
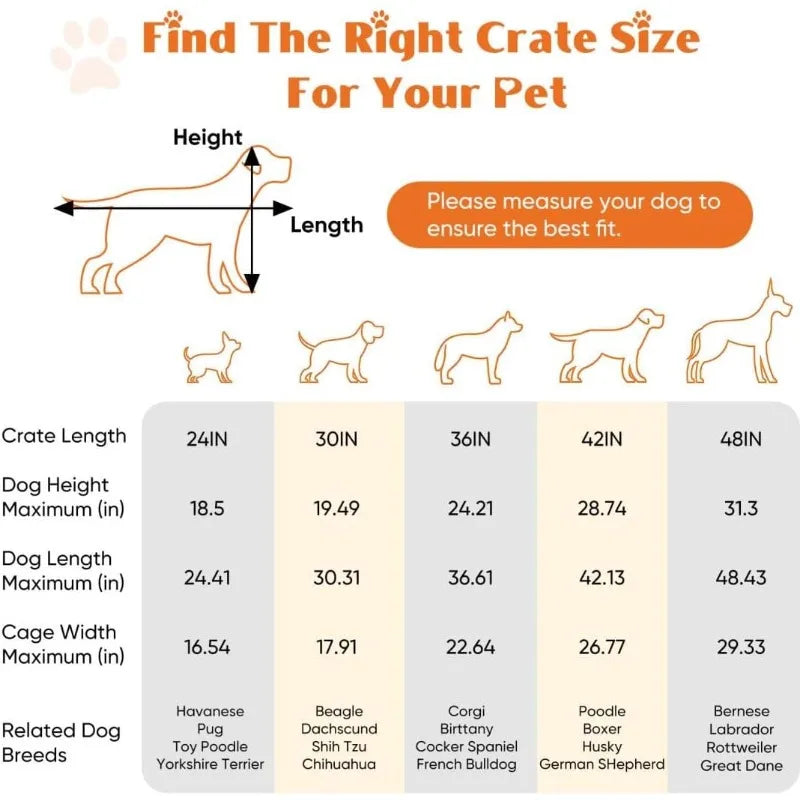
Product: 18"L x 18"W x 24"H





Product Description
Dog Cage with Double Doors - Reinforced Metal Foldable Pet Cage with Dividers and Removable Tray, Portable Extra Large Dog Cage
Why choose dog cage fence?
Made of high-density ABS material that is better than particle board, more waterproof than solid wood, thickened square tube. The simple and practical design meets the modern aesthetic.
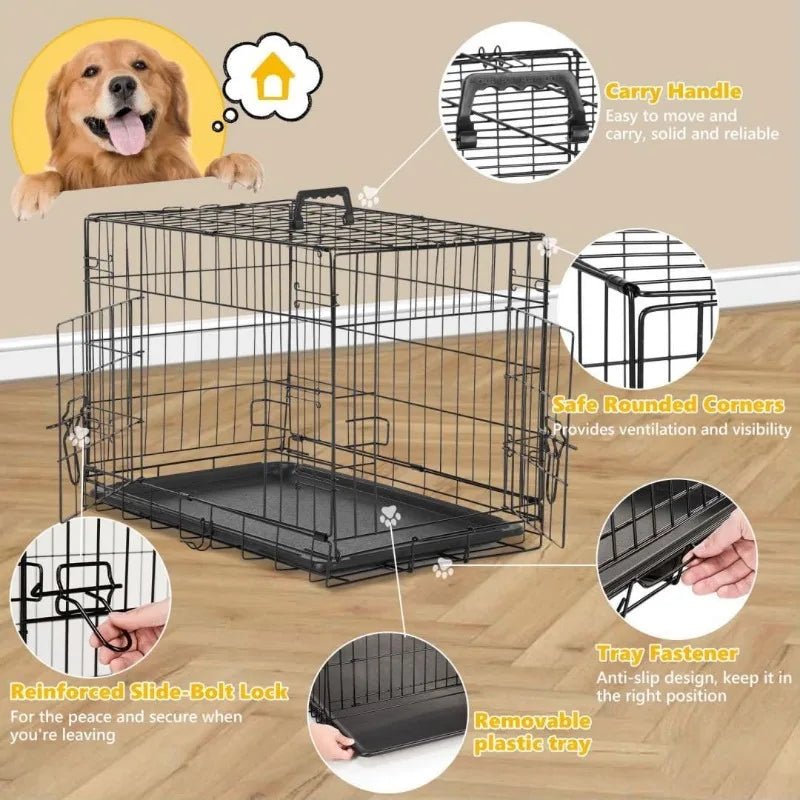
Firm and safe double lock design, no need to worry about the dog escaping
Removable ABS+PP thickened tray, easier to clean.
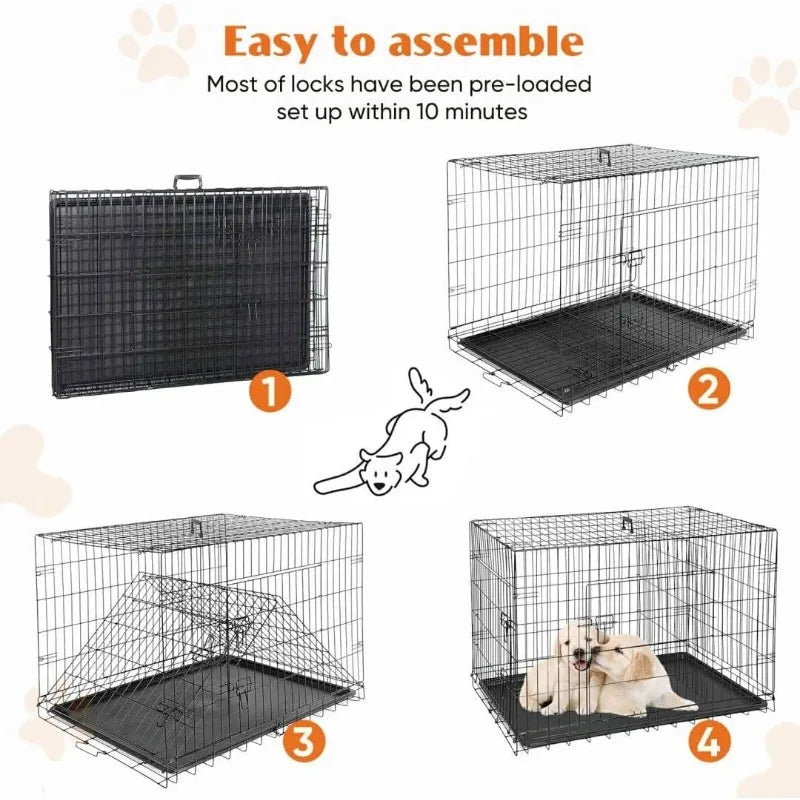
This dog cage has no base, so it is very easy to install. Only one person can easily complete the installation.
Package includes:
1 x Heavy Duty Dog Cage
All Screw Accessories Kit
1 x Installation Manual
Dog Cage with Double Doors - Reinforced Metal Foldable Pet Cage with Dividers and Removable Tray, Portable Extra Large Dog Cage
Why choose dog cage fence?
Made of high-density ABS material that is better than particle board, more waterproof than solid wood, thickened square tube. The simple and practical design meets the modern aesthetic.
Firm and safe double lock design, no need to worry about the dog escaping
Removable ABS+PP thickened tray, easier to clean.
This dog cage has no base, so it is very easy to install. Only one person can easily complete the installation.
Package includes:
1 x Heavy Duty Dog Cage
All Screw Accessories Kit
1 x Installation Manual
#productDescription h3 {
margin: 0.75em 0px 0.375em -1px;
}
margin: 0.75em 0px 0.375em -1px;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
Share